Einen einfachen Beitrag unter Joomla 3.x erstellen!
In unserem Tutorial über die Erstellung eines einfachen Beitrags unter Joomla 3.x gehen wir von der Situation aus, dass als Standard WYSIWYG-Editor (What-You-See-Is-What-You-Get Editor) der JCE-Editor benutzt wird. Wir legen den Kunden unserer Webdesign Agentur immer ans Herz den bereits integrierten Editor TinyMCE durch den JCE-Editor zu ersetzen, da dieser aus unserer Sicht etwas komfortabler und für die meisten Nutzer intuitiver in der Handhandhabung ist.
Die verwendeten Screenshots beziehen sich daher auf den von uns standardmäßig installierten und verwendeten JCE-Editor. Allerdings finden sich die meisten Funktionen in ähnlicher Weise im integrierten Editor von Joomla 3.x dem TinyMCE.

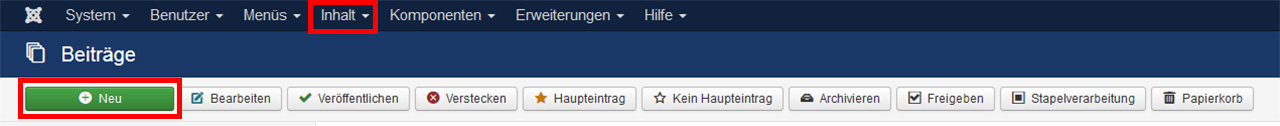
Wenn wir hier von der Erstellung eines einfachen Beitrags sprechen gehen wir davon aus, dass dies über das Backend von Joomla 3.x geschieht, d.h. man ist im Besitz eines Administratorzugangs.

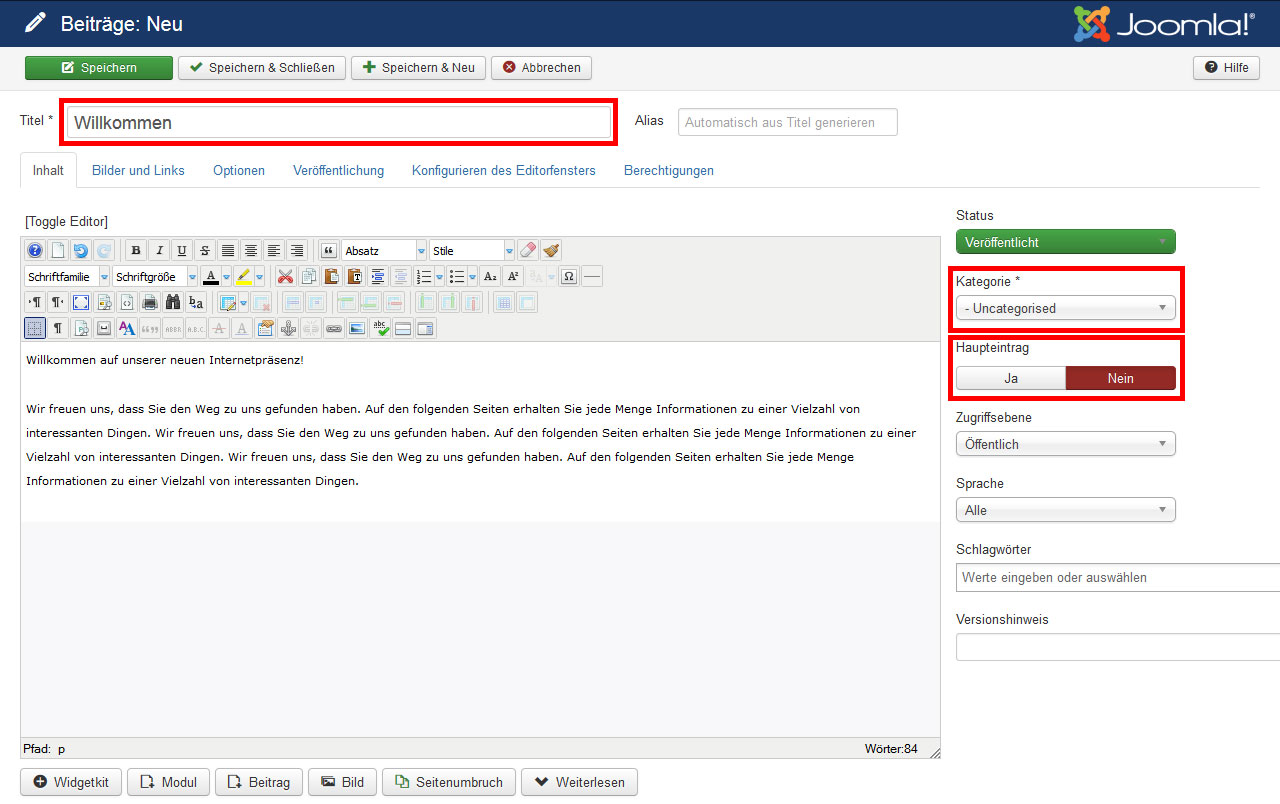
Nun befinden wir uns in dem Formular zur Erstellung von Beträgen unter Joomla 3.x. Und können mit den Grundeinstellungen beginnen.
Auf der linken Seite finden wir die grundsätzlichen Eingabefelder und auf der rechten Seite befinden sich zahlreiche weitere Parameter des jeweiligen Beitrags. Um einen Beitrag veröffentlichen zu können ist es zwingend notwendig einen Titel einzugeben. Den sogenannten Alias hingegen können wir freilassen, da dieser von Joomla automatisch generiert wird. Ebenso zwingend notwendig wie der Titel ist es eine Kategorie auszuwählen in welcher der Beitrag veröffentlich werden soll. Sollten sie noch keine Kategorien angelegt haben lässt sich hier wenigstens die Katgorie "uncategorised" auswählen. Handelt es sich bei dem neuen Artikel, um eine Artikel, welcher auf der Startseite erscheinen soll kann man das Auswahlfeld "Haupteintrag" auf ja setzen und der Beitrag wir automatisch auf der Startseite Ihrer Website angezeigt.Die restlichen Eingabefelder auf der linken Seite und die zusätzlichen Parameter auf der rechten Seite lassen wir unverändert.
Nun ist es an der Zeit den Beitragsinhalt selber anzulegen. Dazu gehen wir in das Eingabefeld "Beitragsinhalt" mit der dazugehörigen Werkzeugleiste. Hier finden wir nun zahlreiche Möglichkeiten unseren Beitrag so anzupassen wie wir dies möchten. Der WYSIWYG-Editor übernimmt hierbei die Funktion den benötigten HTML-Code für Formatierungen etc. scheinbar unsichtbar hinzuzufügen und zeigt Ihnen sofort das Endergebnis an.
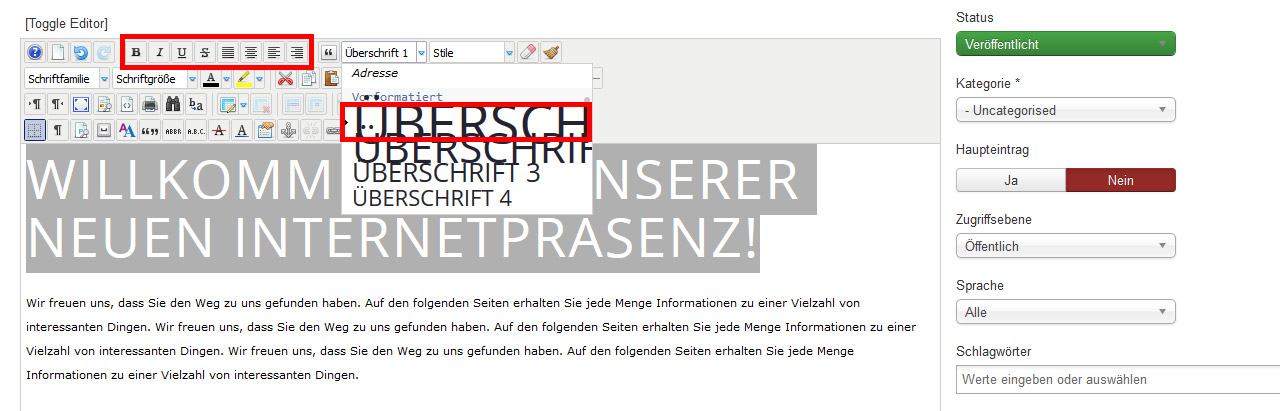
Der Editor verfügt über viele Funktion, welche man auch aus den gängigen Textverarbeitungsprogrammen (Word etc.) kennt und hier ebenfalls benutzen kann. Diese sind zum Beispiel fettgedruckt, kursiv, unterstrichen, linksbündig, rechtsbündig oder zentriert. Der Editor bietet noch viele weitere Möglichkeiten, welche oftmals denen aus Textverarbeitungsprogrammen entsprechen und sich durch einen Tooltip selbst erklären. Wir gehen daher an dieser Stelle nur auf eine Besonderheit des Editors ein und zwar das Dropdown-Menü mit den Formatierungsanweisungen für Überschriften und ähnliches.

Möchte man eine Überschrift einfügen, wählt man das gewünschte Überschriftenformat aus und gibt anschliessend den zugehörigen Text ein. Es ist natürlich auch möglich einen bereits eingegebenen Text nachträglich als Überschrift zu formatieren, in dem man den entsprechend Abschnitt makiert und anschliessend die gewünschte Formatierung auswählt. Es sollte noch angemerkt werden, dass eine manuelle Auswahl der optisch gleichen Schriftgrösse und Schriftfarbe nicht das gleiche Ergebnis auf Ihrer Interseite erzeugen wird ,wie die spezielle Formatierung als Überschrift. Es sollte bei einer Überschrift daher immer mit der Überschriftenformatierung gearbeitet werden.
In den meisten Fällen steht eine Überschrift am Anfang eines neuen Artikels und anschliessend folgt der dazugehörige Text. Diesen können sie dann mit weiteren Formatierungen so ausschmücken bis er Ihnen optisch zusagt. Die weiteren Funktionen zur reinen Textformatierung bleiben von uns vorläufig unerwähnt sollen aber zeitnah in einem weiteren Tutorial erklärt werden.

Haftungsausschluss: Die Kurzanleitungen auf dieser Internetseite wurden nach bestem Wissen und Gewissen erstellt. Webranking (Entilsah GmbH) übernimmt keine Haftung für die Richtigkeit, Aktualität, Fehler oder Probleme bei der Umsetzung.
