Bilder in einen Artikel einfügen unter Joomla 3.x
Wir gehen von der Situation aus, dass wir bereits einen Artikel mit entsprechendem Text erstellt haben und diesen nun durch das Einfügen eines Bildes optisch aufwerten möchten. Desweiteren beschreiben wir in diesem Tutorial den Weg über das Backend von Joomla 3.x und setzen somit voraus, dass wir über einen Administrationszugang verfügen und wissen wie das Backend zu erreichen ist.
Die Screenshots zeigen eine Joomla Installation, in welcher der JCE-Editor als standard WYSIWYG-Editor (What-You-See-Is-What-You-Get-Editor) eingerichtet ist. Die gezeigten Optionen finden sich aber auch in ähnlicher Variante in Joomlas integriertem Editor TinyMCE.
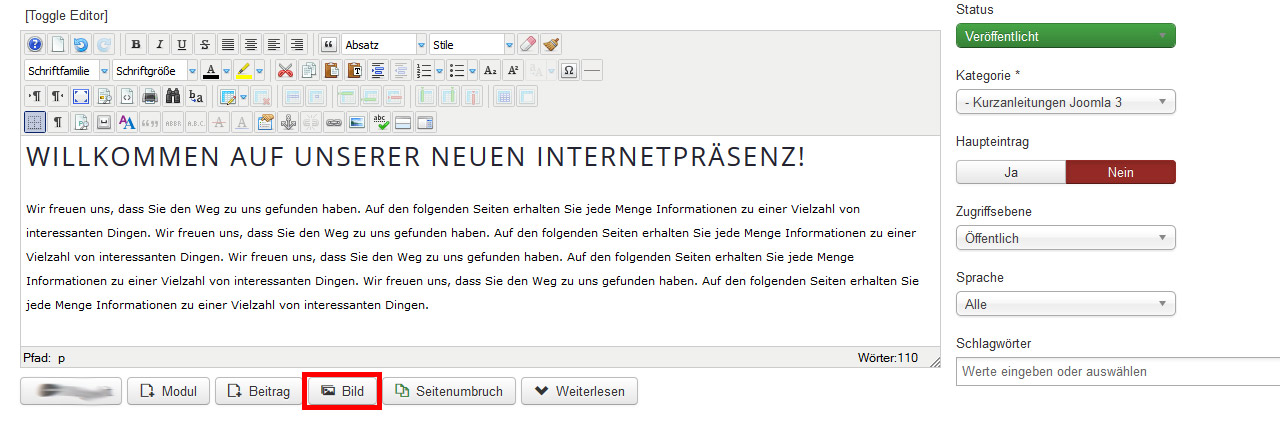
Um den von uns bereits angelegten und gespeicherten Beitrag aufzurufen, gehen wir in Joomlas Backend ganz oben im Hauptmenü auf den Punkt "Inhalt" und wählen anschliessend im Dropdown-Menü den Punkt "Beiträge" aus. Hier erhalten wir eine Übersicht über alle bereits angelegten Artikel und suchen uns den Beitrag aus, in dem wir unser Bild einfügen möchten und öffnen diesen. Anschliessend navigieren wir unseren Cursor an die Stelle im Text, an der wir das Bild einfügen möchten.

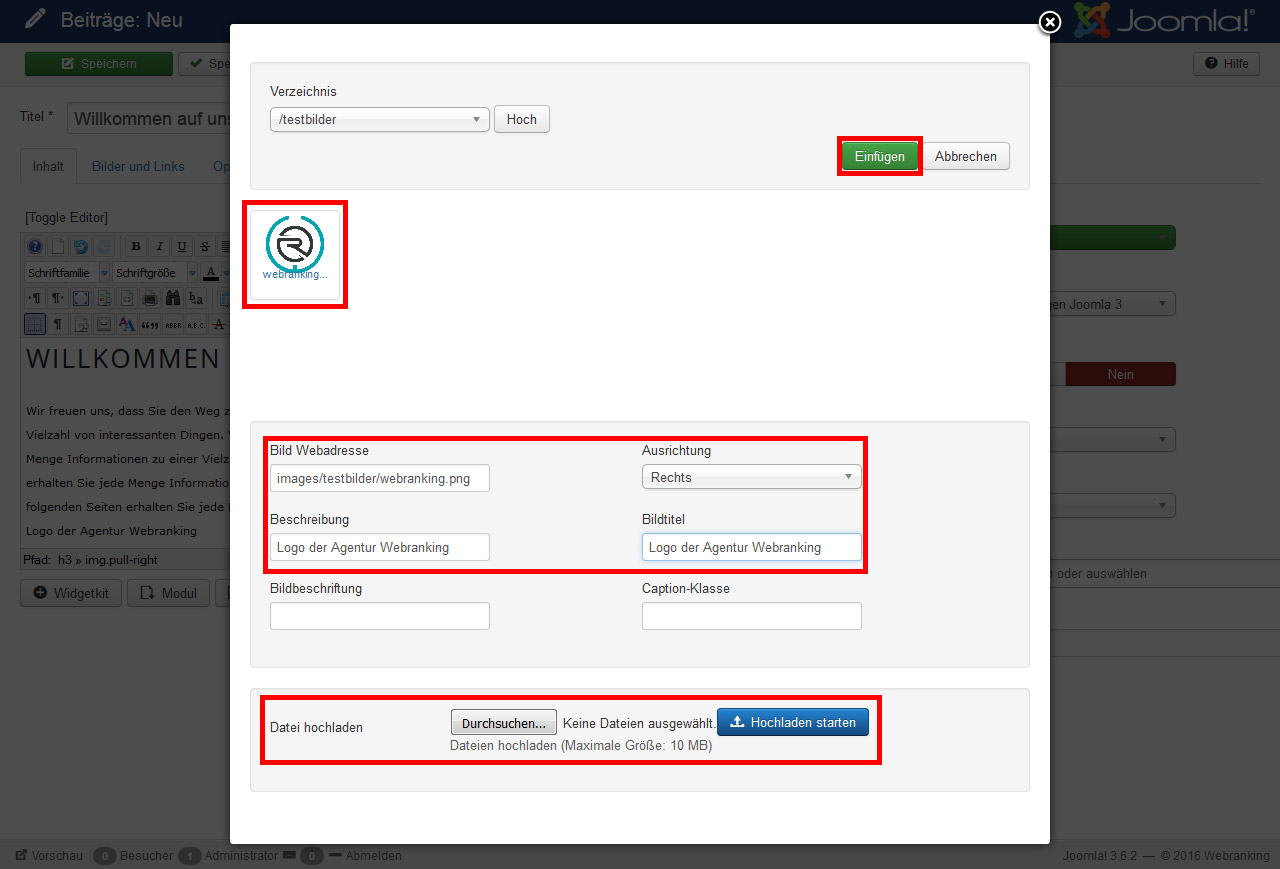
Um das Bild von unserem Computer hochzuladen klicken wir im unteren Bereich des Medienmanagers auf den Button "Durchsuchen" und erhalten eine Übersicht unseres Computers. Wir navigieren hier zu dem gewünschten Bild, wählen dieses aus und klicken anschliessend auf "Hochladen starten". Der Medienmanager aktualisiert sich nun automatisch und das hochgeladene Bild sollte in der Auswahl oberhalb sichbar sein.

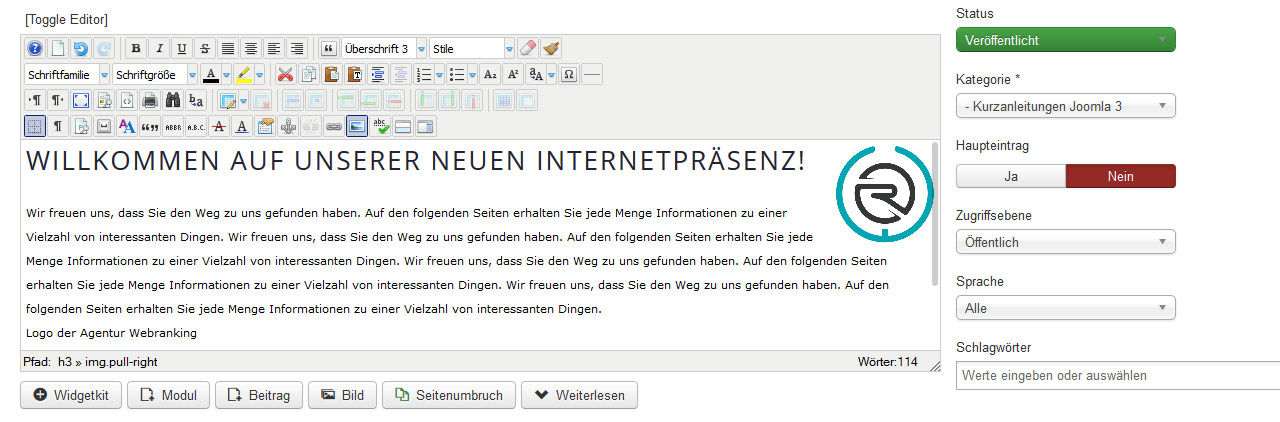
Sollten wir nachträglich noch etwas an dem eingefügten Bild verändern wollen können wir die über den WYSIWYG-Editor tun. Hierzu suchen wir uns den Button zum einfügen/bearbeiten von Bildern und benutzen diesen. Hier haben wir nun die Möglichkeiten die Bildgröße nachträglich zu verändern, einen Abstand zwischen Text und Bild hinzuzufügen oder das Bild auf verschiedene Weisen vom Text umfliessen zu lassen usw.
An dieser Stelle sollte kurz angemerkt werden, dass das nachträgliche Verkleinern der Bilder über den Editor nicht die Dateigröße der Bilder verändert und man daher versuchen sollte die Bilder im Vorfeld bereits in der richtigen Größe und am besten für das Web optimiert hochzuladen. Diese Vorarbeit lässt sich mit den meisten gängigen Bildbearbeitungsprogramme bewerkstelligen. Selbst der Windows eigene Picturemanager bietet einem die hierfür nötigen Optionen an.

Sind wir nun mit allen Bildeinstellungen zufrieden können wir unseren, um ein Bild reicheren, Beitrag speichern und ihn anschliessend auf unserer Website veröffentlichen.

Haftungsausschluss: Die Kurzanleitungen auf dieser Internetseite wurden nach bestem Wissen und Gewissen erstellt. Webranking (Entilsah GmbH) übernimmt keine Haftung für die Richtigkeit, Aktualität, Fehler oder Probleme bei der Umsetzung.
